wordpress header image pipettes|how to make WordPress headers : companies Follow these steps to upload a header image. To determine which section of this guide to follow, visit your dashboard and check under Appearance on the left side. If you see Editor, use the Site Editor section of this guide. Otherwise, use the WP Admin or Customizer instructions. All high-risk plants require hazard identification and risk assessment prior to use. The University Health & Safety: Plant risk assessment form can be used for this purpose.
{plog:ftitle_list}
Sterilizers / Autoclaves. Portable Stainless Steel Autoclave Steam Sterilizer 18LDiscover the key differences between Class N, S, and B autoclaves with our in-depth guide. Learn how to select the perfect autoclave for your needs in healthcare, tattoo parlors, nail salons, .
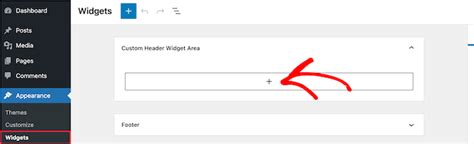
Follow these steps to upload a header image. To determine which section of this guide to follow, visit your dashboard and check under Appearance on the left side. If you see Editor, use the Site Editor section of this guide. Otherwise, use the WP Admin or Customizer instructions.Click the three dots to the right of the header template part, and select Replace header. . You can build a custom header by adding blocks, just like when editing a blog . How to Add a Header Image in WordPress. A header image in WordPress is a theme feature. Many WordPress free and premium themes come with support for header images. Some WordPress themes allow you to set a .
Here are 20 handpicked websites to help you set a free WordPress header image on your blog. W ordPress header images is one of the trending features even today. There are a lot of free WordPress themes that support custom header and featured image header. Even premium WordPress theme developers also offer this feature. Custom Header. Custom headers allow site owners to upload their own “title” image to their site, which can be placed at the top of certain pages. These can be customized and cropped by the user through a visual editor in the Appearance > Header section of the admin panel. You may also place text beneath or on top of the header.
Also, note that you may also replace the custom header with a featured image. The Homepage Template section of the Gateway theme guide says: 2. If you wish, assign the page a Featured Image to appear as a background to the header. If no Featured Image is assigned, the Custom Header Image will be used instead.Create a new page. It can be private. It must be titled The Headers. Add any images that you want to use as custom header images to this page. Header images should be cropped appropriately for the base theme. Upload add-custom-header-images directory to the /wp-content/plugins/ directory; Activate the plugin through the ‘Plugins’ menu in .

To add a link to a header image in WordPress, first go to the Appearance > Header page. On this page, click the “Add new image” button to upload a new image or select an existing image from the media library. Once you’ve selected an image, click the “Insert into post” button. In the “Link URL” field, enter the URL you want to link to. Hi, On the Pique theme, a static front page with panels will not display the site header image. Instead, the background of the header area displays either a default gray background color, or a featured image if one is set. You’ve obviously set a featured image on the static front page. It doesn’t matter if you began with the same image displayed as the site . Ready to jazz up your site’s header section with a killer image? Before you dive in, there’s one thing to check first: does your theme even support custom header images? If so, great. Let’s walk you through the process on how to edit header image in WordPress: Step 1: Check if Your Theme Supports Custom Header Images
What’s the Ideal WordPress Header Image Size? Similar to featured images, header images can give your readers a sneak peek into the page’s theme and mood. While they aren’t as prone to being shared across search results pages or social media feeds, it’s still important for your site’s speed and integrity that they be the right size. The element that makes the header darker is named ‘custom-header’. Therefore the following CSS should do the job:.custom-header { background-color: transparent; } Also, I can see the image has a 70% opacity on it but you can bump it up to 100% like this: @media screen and ( min-width: 48em ) { .custom-header-image { opacity: 1; } } Note: Every header image that shows are the “previously uploaded” headers you can upload in your theme customizer header settings. This is why you need a theme that saves previous headers. The plugin will not work on themes that only let you change a header or logo. This replaces the default header with your unique header for that page or post only.
The ones that say “optional” have no preloaded header, the header image area will show up only when you upload an image in Appearance>Header, and will disappear again when you remove the image. So “optional” means just optional, that is, the theme allows you to add a header image if you wish. Posted by Panos | October 27, 2011, 03:52 en WordPress.com Forums Header Image Size Header Image Size bacchusmarshuc

en WordPress.com Forums How to Center Header Image How to Center Header Image theequotex
Hello! i am soory for bombarding the forums with questions, however as a new CSS user, i am struggling to solve a few issues on my blog. i recently adjusted my blog using CSS on imbalance 2 theme and created a header image to go acroos the top of the blog. Hi all, I’m trying to reduce the height of the header on my page. This bit of code..site-header {height: 400 px; width: 1280 px;} .does the trick EXCEPT the image is fixed and doesn’t scale according to how large the browser window is.Retrieves header image for custom header.
how to make WordPress headers
I’ve been trawling through numerous threads on this topic and none of the CSS codes have helped me change the width of the header image. I’m using the Rosalie theme and I can’t manage to make the header image stretch right across the page. the last code I tried that didn’t work is: @media screen and (max-width: 1356px) {.header-image-wrap
Certain themes allow you to easily change the image that appears in the background of your blog's header (the part at the top with your title and tagline). This video talks you through changing yours.Create a new page. It can be private. It must be titled The Headers. Add any images that you want to use as custom header images to this page. Header images should be cropped appropriately for the base theme. Upload add-custom-header-images directory to the /wp-content/plugins/ directory; Aktiviere das Plugin in WordPress über das Menü . In the "Header Image" section of my Wordpress dashboard, it indicates, "Images of exactly 1280 × 416 pixels will be used as-is." But when I upload an image of that size, the image is cropped at the top and bottom (I'm using the Hemingway theme). Plus, when I do an "Inspect Element" on the header image, it indicates the image is only 1214 x 243 .
en WordPress.com Forums Unable to Crop Header Image Unable to Crop Header Image thecentifictionist
For example, if the file is served from the origin, all the response headers will reflect the rules set by the origin configuration, this includes the cache-control, compression, type, security headers etc. If the image is uploaded to the CDN, and the configuration of the CDN that is serving those images does not respect the origin headers and . en WordPress.com Forums How to resize header image for mobile? How to resize header image for mobile? tabulariumpodcast en WordPress.com Forums Change header image for mobile version Change header image for mobile version aftermovieslovakia en WordPress.com Forums Changing the header image on pages behind the home page Changing the header image on pages behind the home page thepayx
Then, look for the header tag or div inside the console. We will need to find its class name in order to target it. In the image below, it’s a header tag with the class of site-header.Actually, there are two classes that are separated .
how to edit WordPress headers

Cleaning and decontamination should be done as soon as possible after items have been used. Several types of mechanical cleaning machines (e.g., utensil washer .
wordpress header image pipettes|how to make WordPress headers